In July 2017, Google announced that Page speed was a ranking factor for the mobile search index. Then, in May 2021, Google launched Core Web Vitals to capture the end-user experience by assessing the following:
- Loading - The Largest Contentful Paint (LCP)
- Interactivity - The First Input Delay (FID)
- Visual Stability Cumulative Layout Shift
These and other factors form part of the Page Experience ranking factor. So yes, Page Speed is now a ranking factor.
The remainder of this article requires updating to reflect the new Page Experience Update. Further information on Core Web vitals is coming soon.
Will making your web pages load faster improve your Google rankings?
We took an in-depth look at what the Googlers \ Experts had to say:
Mobile Page Speed Update only affects the slowest sites, but they can incrementally improve
In July 2018, in response to the ambiguity surrounding the Mobile Speed update, John Mueller sought to clarify the position:
To clarify on the mobile speed update:
a) this only affects the slowest sites,
b) those can incrementally improve (though ideally, you’d significantly improve the speed…),
c) we’re still aiming for this month. If your site is reasonably fast, tweaking won’t change things.
You can see the full tweet and discussion below:
To clarify on the mobile speed update: a) this only affects the slowest sites, b) those can incrementally improve (though ideally you'd significantly improve the speed...), c) we're still aiming for this month. If your site is reasonably fast, tweaking won't change things. https://t.co/4glNAFd0ww
— Hey John, Your profile caught my eye. Ouch. (@JohnMu) July 3, 2018
Page Speed is now a ranking factor for mobile search
Google has confirmed that they are now using page speed in mobile search rankings.
Update July 9, 2018: The Speed Update is now rolling out for all users.
They confirm that the “Google speed update” will only impact your Google ranking on pages that deliver the slowest of experiences to users, and it will only affect a small number of queries.
Google recommends that you use the following tools to evaluate your website’s performance:
Chrome User Experience Report, a public dataset of key user experience metrics for popular destinations on the web, as experienced by Chrome users under real-world conditions
Lighthouse, an automated tool and a part of Chrome Developer Tools for auditing the quality (performance, accessibility, and more) of web pages
PageSpeed Insights, a tool that indicates how well a page performs on the Chrome UX Report and suggests performance optimizations
As of November 14, 2018, it would seem that PageSpeed Insights now uses Lighthouse for its calculations. We recommend using Lighthouse, available in the Chrome developer tools, or at web.dev.
Page Speed will be a ranking factor with the Mobile-First Index
Jennifer Slegg reports on statements made by Gary Illyes:
Page speed / mobile-first: reinventing concept of page speed, bc the desktop page speed Google used won’t work for mobile.
During the SMX Mobile First session, Gary Illyes discussed page speed and how they will be incorporating it into the algorithm when the Mobile-First index is introduced later this year.
Page speed / mobile first: reinventing concept of page speed, bc the desktop page speed Google used won't work for mobile. @methode #smx
— Jennifer Slegg (@jenstar) March 22, 2017
Page speed as a factor on mobile may launch at same time as mobile first. Google will communicate more closer. @methode #smx
— Jennifer Slegg (@jenstar) March 22, 2017
Google is poised to make further announcements as the introduction of the Mobile-First index gets nearer.
There is currently no load time limit, but you should aim for <2-3 secs.
John Mueller, a Google Webmaster Trends Analyst, stated in a Tweet that:
There’s no limit per page. Make sure they load fast for your users. I often check webpagetest.org and aim for <2-3 secs.
On the 26th of November 2016, John Mueller gave some concrete advice on your target page speed.
There's no limit per page. Make sure they load fast, for your users. I often check https://t.co/s55K8Lrdmo and aim for <2-3 secs
— Hey John, Your profile caught my eye. Ouch. (@JohnMu) November 26, 2016
Looking at the two most recent comments by John Mueller, it is arguable whether the ranking factor even exists anymore. It has also been suggested that if your website is too slow, the crawlers will not even index it.
Mobile Speed may become a Ranking Factor.
Gary Illyes indicated in May 2015 at SMX Sydney:
Page speed will probably become part of the mobile-friendly signal group.
Google Webmaster Trends Analyst, Gary Illyes, indicated in May 2015 at SMX Sydney that they were looking at ways to make Page Speed become part of the mobile-friendly signal group:
Page speed will probably become part of the mobile friendly signal group. #smx #SMXSydney via @methode
— DEJAN (@dejanseo) May 12, 2015
In further clarification of the efforts toward this end, Gary Illyes responded to a tweet in June 2016 confirming that a mobile page speed factor was still planned, but they had nothing to say just yet:
for now this is still just a plan so there's not much we can say, but generally aim for great scores on the pagespeed testing tool
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) June 1, 2016
With the mobile-first indexing update coming soon, linking any page speed algorithms to the mobile version would make sense.
When it comes to mobile search, you may also want to read up on the following:
Page Speed is not a ranking factor, but really slow sites may be penalized
John Mueller indicated that Page Speed is no longer used:
I don’t know how much of that is still used at the moment. So we do say we have a small factor in there for pages that are really slow to load where we take that into account. But I don’t know how much that’s actually still a problem in ranking.
This is the first indication from Google that website Speed is not being used much as a ranking factor.
It indicates no positive ranking factor for fast-loading websites, but they may penalize very slow sites by a tiny amount.
You can watch the relevant part of the video below:
The Moz Speed Ranking Tests indicate a small ranking factor - 2013
Time to First Byte did show a slight correlation in Google rankings in the tests. Hoffman points out that the Time to First Byte is easy to calculate and is a:
reasonable metric to gauge the performance of an entire website
Billy Hoffman performed a set of speed vs. ranking tests in a post on Moz dated August 1, 2013. He was helped by Moz Data Scientist Matt Peters and Zoompf.
Hoffman tested over 40 different page metrics for 100,000 web pages, so as you can appreciate, the scale of this test was significant. The complete data from this test can be downloaded here.
According to Hoffman, while they tested over 40 different metrics, most of them did not influence the rankings. One example was that the number of connections a web browser uses to load the page made no difference.
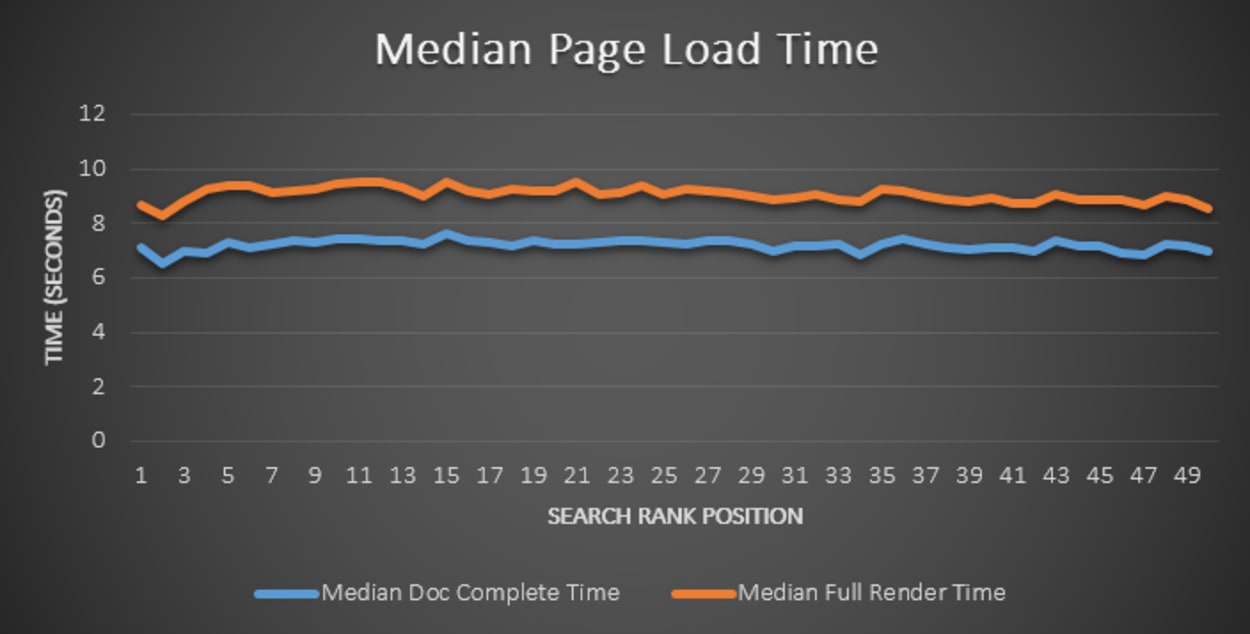
1. Median Page Load Time
They tested the “document complete” time and “fully rendered” time. They found no correlation between the total load time of the webpage and rankings.

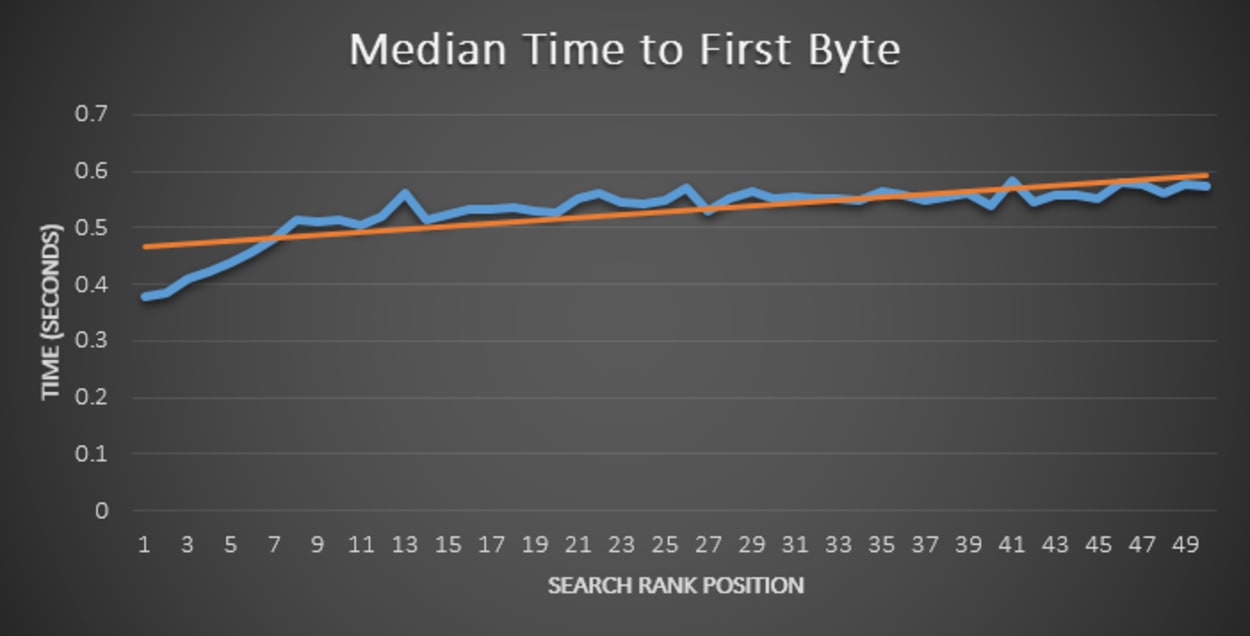
2. Time to First Byte
As we have mentioned a few times in this article, they then measured the Time to First Byte or initial response time for the browser to receive the initial response from the server.
Remarkably, this did show a minimal correlation.

The results make perfect sense. Time to First Byte is the most straightforward metric for Google to capture, as their existing crawlers can do it.
Besides, the “document complete” and “fully rendered” times don’t always fully represent the user’s ability to interact with the page. Just think asynchronous loading of JavaScript, or progressive jpegs as just two examples.
Hoffman points out that the Time to First Byte is easy to calculate and is a “reasonable metric to gauge the performance of an entire website”. He states that it is affected by three factors (we have added some simple ways to improve them):
- The network latency between a visitor and the server - You can improve this by choosing a web server close to your visitors or using CloudFlare Page Rules to cache your content and serve it close to your visitors.
- How heavily loaded the web server is - This is easy. Just choose a great web hosting provider.
- How quickly the website’s back end can generate the content - This can be solved with page caching.
Not all experts agree that Time to First Byte is a helpful metric. Just take CloudFlare, whose performance optimization focuses more on end-users experience rather than a specific metric. As you will read later, maybe Google representatives agree with this statement.
Google incorporating site speed in search rankings (2010)
On the same day the official blog post was released, Matt Cutts also made a post on his blog discussing the matter further. The full post by Matt Cutts makes interesting reading about the motives behind the change, but the following points are the most significant:
I would love it if SEOs dive into improving website speed because (unlike a few facets of SEO) decreasing the latency of a website is something that is easily measurable and controllable.
The specific mention of latency further enforces that they do not measure the total load time on the page but instead the time taken for the initial response.
Matt Cutts ends the post with three take-away messages, including the fact the impact of the change is small:
First, this is actually a relatively small impact change, so you don’t need to panic.
Second, speeding up your website is a great thing to do in general. Visitors to your website will be happier (and might convert more or use your website more), and a faster web will be better for all.
Third, this change highlights that there are very constructive things that can directly improve your website’s user experience.
Website speed is a ranking factor - 2010
While there had been previous mentions about website speed becoming a ranking factor, it wasn’t until Google set out in a blog post entitled “Using website speed in web search ranking,” dated April 9, 2010, that we received confirmation that it had been implemented:
As part of that effort, today, we’re including a new signal in our search ranking algorithms: website speed. Website speed reflects how quickly a website responds to web requests.
The terminology used here is quite interesting. They could have said “the time the website takes to load”, but they carefully chose the wording to indicate the request’s response. We suspect from this that they may just be recording the time to the first byte, i.e., the time it takes for your browser to start receiving information from the server after first making the request from the browser. This would make sense as it would be something their web crawler could easily measure at scale. We revisit this point further in the next section.
In the original post, Google quoted internal studies confirming research showing that visitors spend less time on a website when a website responds slowly. Besides, faster sites can reduce operating costs.
They state that they use various sources to determine a website’s speed relative to other websites and then list some free tools that can be used to evaluate website speed.
Page Speed can affect The Crawl Budget
Matt Cutts indicates that Google assigns a crawl budget to your website, roughly equal to your Page Rank. This can be impacted by the host load (i.e., load time).
What we do know is that Google assigns a crawl budget to your website, which according to Matt Cutts in 2010 was “roughly proportional to your PageRank”, but he did stress it was not a hard limit. The host load can also impact it:
By far, the vast majority of websites are in the first realm, where PageRank plus other factors determines how deep we’ll go within a website. It is possible that host load can impact a website as well, however.
So, if you have a slow website, you may find fewer pages are crawled, reducing the amount of content Google picks up from your website and affecting rankings that way. But this is pushing the boundaries of the discussion a little.
Matt Cutt’s First Hints that Page Speed will be a ranking factor - 2009 \ 2010
While the official announcement post didn’t arrive until a few months later, Matt Cutts started hinting and explaining the reasons why a faster website may rank higher in the SERPs.
The comments by Matt Cutts were made in an interview he carried out in November 2009 with WepProNews at PubCon Las Vegas:
We are starting to think more and more about should speed be a factor in Google’s Rankings. Because even in Adwords if your website is slow, that can be a factor in how much you have to pay in Adwords. Historically we haven’t used it in our search rankings but a lot of people within Google think that the web should be fast. It should be a good experience, and so it’s sort of fair to say if you’re a fast website, maybe you should get a little bit of a bonus, or if you have an awfully slow website, maybe users don’t want that as much.
This is quite interesting as it is one of the few comments made by Google or their representatives that indicate a positive ranking boost for faster websites rather than just a decrease in ranking for the very slow ones.
The following comment made by Matt Cutts was in direct response to the question on February 1, 2010:
Since we’re hearing a lot of talk about the implications of Page Speed, I wonder if Google still cares as much about relevancy. Or are the recentness and page load time more important?
This is interesting as they try to determine the scale or weight given to page speed as a ranking factor. Here is what Matt Cutts had to say in response:
Now, relevancy is the most important. If you have two websites that are equally relevant same backlinks, everything else is the same; you’d probably prefer the one that’s a little bit faster. So Page Speed can, in theory, be an interesting idea to try out for factoring and scoring different websites. But absolutely, relevance is the primary component, and we have over 200 signals in our scoring to try to return the most relevant, the most useful, the most accurate search results that we can find.
So, that’s not going to change. Our philosophy will always try to be “Try to return the best page to users.” Try to give them information about what they typed in.
But if you can speed your website up, it’s really good for users as well as, potentially down the road, being good for search engines. So, it’s something that people within Google have thought about. Wouldn’t it be great if we could find a way where websites that are especially fast, or websites that are really, really, really bad experience for users.
It would be only one of over 200 different factors, but still could be a small factor in saying, “Yeah, you know what? This person’s worked hard to deliver a really good user experience in addition to be in relevant.” So, let’s show that to users.
Again, this looks at both a positive boost for the faster websites and a penalty for the slower ones. You can watch the full video below:
Frequently Asked Questions
What do we mean by Website Speed?
Website speed is your website’s time to load in the browser.
Google uses data from the Chrome User Experience Report to measure performance data about the website. Certain Chrome users allow users to report back load time metrics to Google, with a current dataset enjoyed by Google already covering the top 1 million origins.
In early 2018, John Mueller at SMX confirmed that the PageSpeed Insights tool now includes the Chrome User Experience report data.
Recently, however, Google has been promoting Lighthouse, an open-source, automated tool for improving the quality of web pages. The PageSpeed Insights tool now uses Lighthouse to assess page speed.
You can access Lighthouse in Chrome by pressing F12 and then going to the “Audits” tab and running an audit. Alternatively, a new website has been launched, allowing you to run Lighthouse within the browser. You can find the new site at web.dev.
The Lighthouse will assess your mobile page speed based on smartphones and 3G internet. The CPU further throttles the page load, so using a lot of JavaScript could affect the load time.
